
Introduction
Hey there and thanks for stepping by!
So what is CommonModule? You have seen it, you know it delivered the *ngIf, *ngFor and so on, but what else do we have?
In the docs it says it’s reexported again with BrowserModule.. but why?
What is CommonModule in Angular
To understand what exactly is CommonModule we should first make it clear what exactly is a module and what it does for us.
In Angular we say we create modular applications because we scope and group together different entities. Through modules we declare and provide those same entities.
While our application grows it requires more features and more segregation. Defining every feature in a separate logical block is a good practice we should all follow.
To use components and directives from that module we need to provide its existence to Angular. That means to import it in other modules that require those components.
So to summarize and explain, the CommonModule is an Angular module that contains and exports Angular components, directives and pipes.
Checking app.module.ts is enough to understand why reexporting it in BrowserModule is enough to have access to CommonModule components in the app module.
I am not going to dive into the BrowserModule today, but keep in mind that BrowserModule must be imported only once, since it provides services that are essential to launch and run a browser application. And you don’t need that for your feature modules.
Do you need CommonModule if you don’t need CommonModule?
When you create a new module by using the Angular CLI, it automatically adds CommonModule to the imports. But since we already know that it is just for exporting basic utilities, you can safely delete it and everything should work just fine.
So.. Do you delete it if you are not going to use anything from it? Well, I always leave it there, but I will leave that decision up to you.
The CommonModule is acting as every other module out there.
If you have a SharedModule, you can import and export your CommonModule there and importing the SharedModule is going to be sufficient to have access to all CommonModule components, directives and pipes.
It could be useful, if you are planning to optimize your imports.
Components of CommonModule
I believe that to have a good understanding, you have to check the source, rather than the docs.
The documentation is great for first look and getting started, but to understand the technology behind, you have to check the github repo.
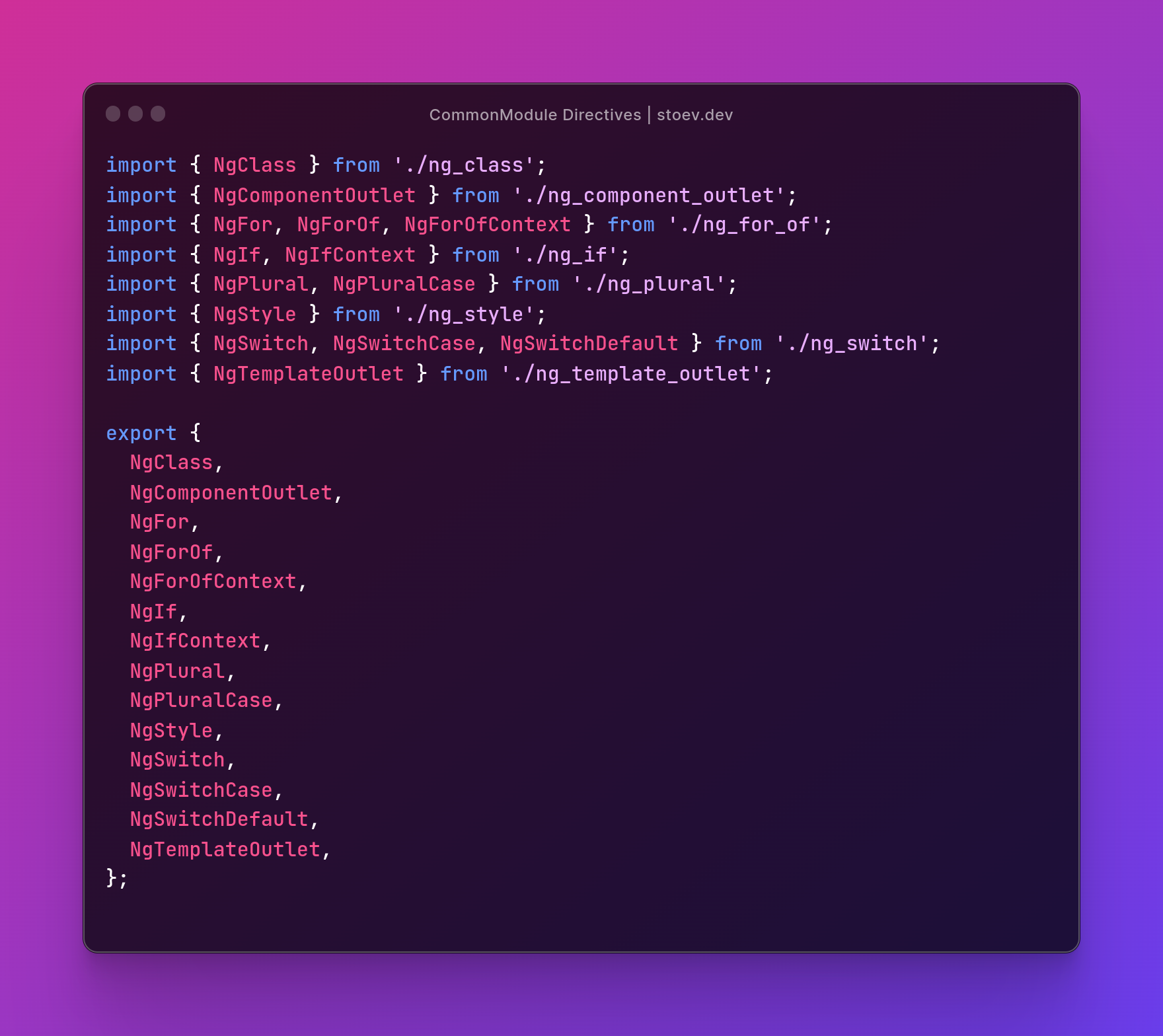
Let’s check the directive first. If we go to the common package in the official Angular repo, we can see an index file that exports all Angular directives.

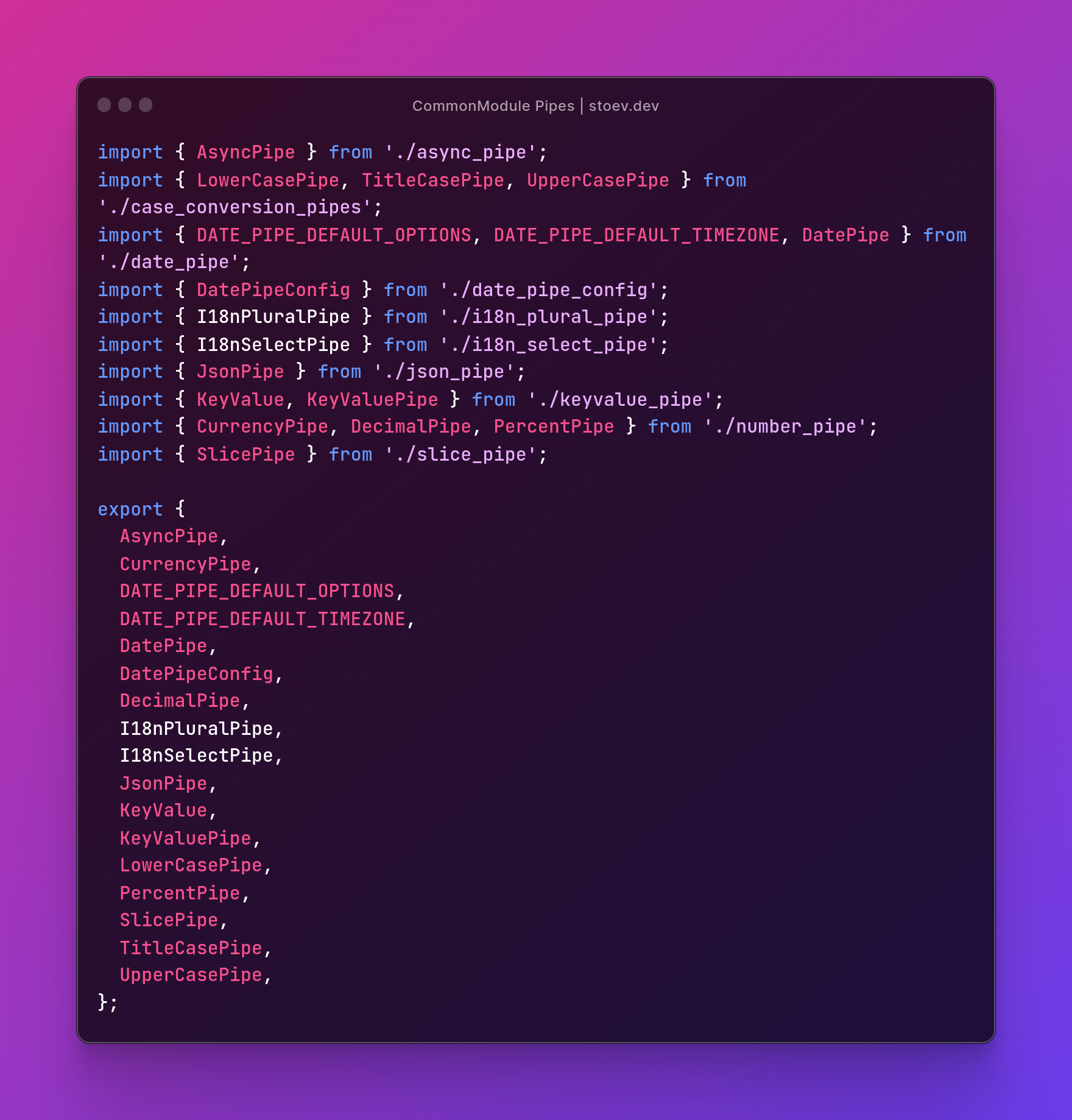
Let’s do the same for the pipes

Conclusion
The CommonModule is an essential module in Angular that provides us with powerful tools that allows us to save time and effort in implementing common functionality and improve the consistency and maintainability of the code.
You can further expand and increase the utility of the CommonModule by adding more features to it. Since it's just a module, you import and re-export it again with extended functionality.
The Angular team is providing us with directives and pipes that are very crucial for building scalable and maintainable applications.